| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- aws #아키텍트 #과정 #vpc #인프라 구축 #second nat #gateway #routing table #route53 #고가용성 #private subnet #
- aws #아키텍트 #과정 #vpc #인프라 구축 #db #장애조치 #reand only #replica #events
- 쓰레드 #쓰레드풀 #프로세스
- aws #아키텍트 #과정 #vpc #인프라 구축 #php #alb #application #load #balancer #security #group #igw #ec2 #vpc #virtual #private #cloud
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #round robin #process #high ability #auto scailling #app server #launch template
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- aws #아키텍트 #과정 #vpc #인프라 구축 #t.g #target group #alb #application #load #balancer #web #server
- aws #아키텍트 #과정 #vpc #인프라 구축 #alb #load balancer #t.g #target #group #haproxy #high ability #db #replica #region
- 공간복잡도 #공간자원 #캐시메모리 #SRAM #DRAM #시간복잡도
- aws #아키텍트 #과정 #vpc #인프라 구축 #aurora #database #rds #rdbs #load #balancer #web #page #haproxy
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #replica #복제본 #aurora #database #고가용성
- 업로드 #lambda #함수 #모바일 이미지 #썸네일 이미지
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 스토리지 #objects storage #events #upload #알림
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #trigger #python3.9 #패키지 #
- aws #아키텍트 #과정 #vpc #인프라 구축 #amazon sns #server #less #architecture
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #웹개발
- 썸네일 #이미지
- aws #아키텍트 #과정 #vpc #인프라 구축 #ec2 #instance #launch #template #생성 #ami #amazone #machine #image
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 #스토리지 #isci #이미지 #업로드
- aws #아키텍트 #과정 #vpc #인프라 구축 #auto scailling #lauch template #ec2 instace #private #subnet
- aws #아키텍트 #과정 #vpc #인프라 구축
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #고가용성 #테스트 #alb #application #load balancer #application
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #KDT #기본문법 #데이터베이스 #Computer #Science #CPU #메모리
- 프로세스 #CPU #시공유 #커널
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #OSI #ISO #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #message #queue #sns구독
- 비트 #바이트 #이진수
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #endpoint #cloudwatch #monitoring
- Today
- Total
요리사에서 개발자
(스파르타 코딩클럽)AWS S3 프로필 이미지 업로드 후 자동 삭제 오류 개선 본문
문제 요약
파일을 S3에 업로드한 후 삭제하는 과정에서 파일 URL 처리 문제로 인해 삭제가 제대로 이루어지지 않았습니다.
이는 파일 URL 전체를 저장하고 삭제할 때 이 URL을 사용하려다 발생한 문제입니다.
해결 방법 파일 업로드 시 S3 버킷 이름을 포함한 객체 키(Object Key)만 저장하고, 삭제할 때 해당 키를 사용하여 정확한 파일을 참조하도록 로직을 수정했습니다. 이를 통해 파일 삭제가 정확히 이루어지도록 하였습니다.
파일 URL에서 객체 키 추출
- 기존 로직에서는 파일 URL 전체를 저장하여 삭제 시 URL에서 필요한 부분을 추출하는 과정에서 오류가 발생했습니다.
- 파일 업로드 시 S3 객체 키(Object Key)만 저장하도록 수정했습니다.
java코드 복사
private String uploadToS3(File uploadFile, String dirName) {
String fileName = dirName + "/" + UUID.randomUUID() + "-" + uploadFile.getName();
String uploadImageUrl = putS3(uploadFile, fileName);
deleteLocalFile(uploadFile);
return fileName; // URL 대신 파일 이름(객체 키)만 반환
}
2. 객체 키를 사용한 파일 삭제 로직
- 삭제할 때 객체 키(Object Key)를 사용하여 S3에서 정확한 파일을 참조하도록 수정했습니다.
- URL에서 객체 키를 추출하는 로직을 제거하고 객체 키 자체를 사용하여 삭제합니다.
java코드 복사
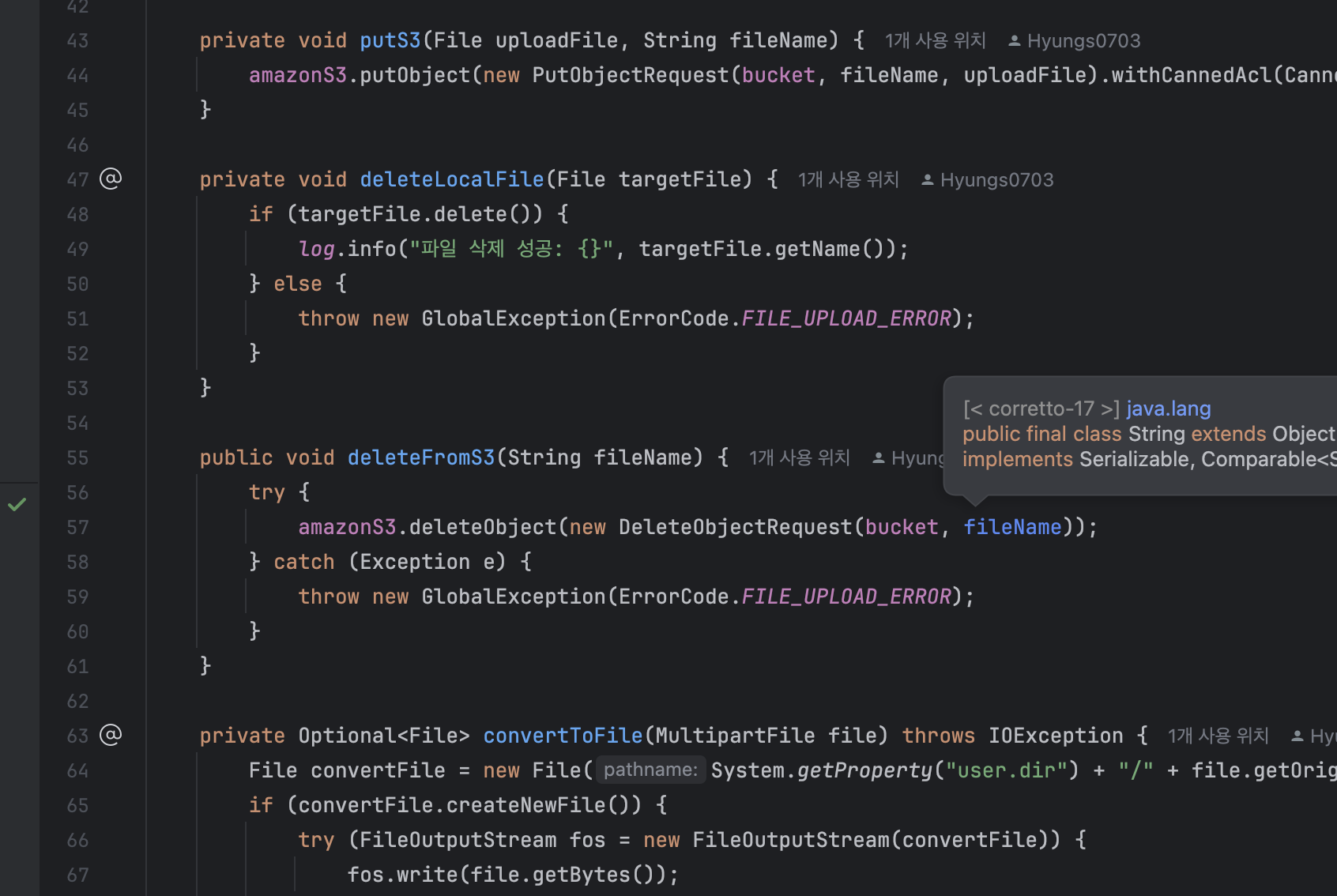
private void deleteFromS3(String objectKey) {
try {
log.info("삭제할 파일 이름: {}", objectKey);
amazonS3Client.deleteObject(new DeleteObjectRequest(bucket, objectKey));
log.info("파일 삭제 성공: {}", objectKey);
} catch (Exception e) {
log.error("S3 파일 삭제 실패: {}", e.getMessage());
throw new GlobalException(ErrorCode.FILE_UPLOAD_ERROR);
}
}
3. 수정 후 파일 업로드 및 삭제 로직
- 파일 업로드 후 객체 키를 저장하고, 삭제 시 이 키를 사용하도록 모든 관련 로직을 수정했습니다.
java코드 복사
public String upload(MultipartFile multipartFile, String dirName) throws IOException {
File uploadFile = convertToFile(multipartFile)
.orElseThrow(() -> new GlobalException(ErrorCode.FILE_CONVERSION_ERROR));
String fileName = uploadToS3(uploadFile, dirName);
return fileName; // 객체 키 반환
}
@Override
@Transactional
public UserResponseDto editProfileImage(MultipartFile profileImage, User user) {
validateActiveUserStatus(user);
String existingImageUrl = user.getImageName();
String newImageKey;
try {
newImageKey = s3Service.upload(profileImage, "profile-images", existingImageUrl);
} catch (IOException e) {
throw new GlobalException(ErrorCode.FILE_UPLOAD_ERROR);
}
user.changeImage(newImageKey, profileImage.getOriginalFilename());
userRepository.save(user);
return new UserResponseDto(user);
}
결론
이와 같이 파일 업로드 및 삭제 시 URL이 아닌 객체 키를 저장하고 사용하는 방법으로 문제를 해결했습니다. 이를 통해 파일 삭제가 정확히 이루어지며, URL 처리 문제로 인한 오류를 방지할 수 있습니다.
문제 요약
S3 파일 삭제 시 파일 URL 전체를 저장하고 삭제하려 할 때, URL에 포함된 https:// 부분 때문에 파일을 찾지 못하는 문제가 발생했습니다.
이는 S3 객체의 키가 아닌 전체 URL을 사용해 파일을 삭제하려고 했기 때문에 발생한 문제입니다.
해결 방법 파일 업로드 시 S3 버킷 이름을 포함한 객체 키만 저장하고, 삭제 시 해당 키를 사용하도록 수정하여 문제를 해결했습니다. 이로 인해 파일을 정확하게 찾고 삭제할 수 있게 되었습니다.

상세 단계
1. 파일 업로드 시 객체 키만 저장
- 파일을 업로드할 때, 전체 URL이 아닌 S3 버킷 이름을 포함한 객체 키만 저장하도록 코드를 수정했습니다. 이렇게 하면 파일을 삭제할 때 정확한 키를 사용하여 삭제할 수 있습니다.
코드 수정 예시:
- 아래는 S3 파일 업로드 시 전체 URL 대신 객체 키만 저장하도록 수정한 코드입니다.



문제 요약
S3 버킷 정책이 잘못 설정되어 있어 파일을 삭제하거나 업로드하는 데 문제가 발생했습니다.
이는 파일을 관리하는 데 필요한 적절한 액세스 권한이 없기 때문에 발생한 문제입니다.
해결 방법 적절한 S3 버킷 정책을 설정하여 필요한 액세스 권한을 부여함으로써 문제를 해결했습니다.
다음은 이 문제를 해결하기 위해 수행한 주요 단계들입니다:
1. 버킷 정책 확인 및 수정: ◦ AWS Management Console에서 S3 버킷의 정책을 확인하고 필요한 액세스 권한을 부여하는 정책을 설정했습니다. ◦ 모든 파일에 대한 읽기 및 쓰기, 삭제 권한을 허용하는 정책을 추가했습니다.
문제요약
이미지 파일의 크기가 설정한 Byte보다 큰 경우 문제가 발생했습니다.
이미지 파일의 크기 문제를 해결하기 위해 데이터베이스 컬럼 타입을 조정하는 방법을 적용했습니다.
특히, 이미지 URL과 같은 큰 텍스트 데이터를 안전하게 저장하기 위해 @Column 어노테이션의 columnDefinition 속성을 사용하여 해당 컬럼의 데이터 타입을 TEXT로 명시했습니다.
TEXT 타입은 VARCHAR(255)보다 훨씬 큰 데이터를 저장할 수 있으며, MySQL에서는 최대 65,535자를 저장할 수 있습니다.
만약 이보다 더 큰 데이터가 필요한 경우에는 LONGTEXT 타입을 사용할 수 있습니다.
LONGTEXT는 최대 4GB의 데이터를 저장할 수 있어 매우 큰 텍스트 데이터를 다루는 데 적합합니다.
이와 같이 데이터베이스 컬럼 타입을 TEXT나 LONGTEXT로 설정하면 이미지 URL이나 기타 큰 텍스트 데이터를 안전하게 저장할 수 있습니다. 다만, 사용 중인 데이터베이스가 TEXT 타입을 지원하는지 확인하는 것이 중요합니다.
MySQL 외의 다른 데이터베이스를 사용하는 경우, 해당 데이터베이스의 문서를 참조하여 적절한 타입을 선택해야 합니다.
이를 통해 이미지 파일 크기 문제를 해결하고, 대용량 텍스트 데이터를 효율적으로 관리할 수 있게 되었습니다.


'AWS' 카테고리의 다른 글
| 리눅스 vi 에디터 사용법: 파일 작성하기 (0) | 2024.09.25 |
|---|---|
| 리눅스 주요 디렉토리 설명 (0) | 2024.09.25 |
| 스파르타 코딩클럽 AWS Builing과 EC2의 기초란 (0) | 2024.06.28 |
| 스파르타 코딩클럽 AWS IAM과 MFA란 무엇일까 (1) | 2024.06.28 |
| 스파르타 코딩클럽 AWS란 (0) | 2024.06.28 |




