Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 스토리지 #objects storage #events #upload #알림
- 프로세스 #CPU #시공유 #커널
- 썸네일 #이미지
- 비트 #바이트 #이진수
- aws #아키텍트 #과정 #vpc #인프라 구축 #ec2 #instance #launch #template #생성 #ami #amazone #machine #image
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #replica #복제본 #aurora #database #고가용성
- 공간복잡도 #공간자원 #캐시메모리 #SRAM #DRAM #시간복잡도
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #message #queue #sns구독
- aws #아키텍트 #과정 #vpc #인프라 구축 #amazon sns #server #less #architecture
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #KDT #기본문법 #데이터베이스 #Computer #Science #CPU #메모리
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #trigger #python3.9 #패키지 #
- aws #아키텍트 #과정 #vpc #인프라 구축
- aws #아키텍트 #과정 #vpc #인프라 구축 #php #alb #application #load #balancer #security #group #igw #ec2 #vpc #virtual #private #cloud
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 #스토리지 #isci #이미지 #업로드
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #OSI #ISO #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- aws #아키텍트 #과정 #vpc #인프라 구축 #aurora #database #rds #rdbs #load #balancer #web #page #haproxy
- aws #아키텍트 #과정 #vpc #인프라 구축 #auto scailling #lauch template #ec2 instace #private #subnet
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- aws #아키텍트 #과정 #vpc #인프라 구축 #db #장애조치 #reand only #replica #events
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- 업로드 #lambda #함수 #모바일 이미지 #썸네일 이미지
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #round robin #process #high ability #auto scailling #app server #launch template
- aws #아키텍트 #과정 #vpc #인프라 구축 #t.g #target group #alb #application #load #balancer #web #server
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #웹개발
- aws #아키텍트 #과정 #vpc #인프라 구축 #second nat #gateway #routing table #route53 #고가용성 #private subnet #
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #endpoint #cloudwatch #monitoring
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #고가용성 #테스트 #alb #application #load balancer #application
- aws #아키텍트 #과정 #vpc #인프라 구축 #alb #load balancer #t.g #target #group #haproxy #high ability #db #replica #region
- 쓰레드 #쓰레드풀 #프로세스
Archives
- Today
- Total
요리사에서 개발자
스파르타 코딩클럽(부트캠프) 웹개발 입문 3장 본문
반응형
jQeury란 남이 만들어 놓은 Javascript 라이브러리
fetch란 서버에서 공개해놓은 데이터 코드-> 나의 웹페이지에 적용이 가능하다.(서버에서 데이터를 받아오는과정)
토글(toglle)은 두가지 상태 사이를 전환하는 동작을 의미
어떤속성이나 상태를 켝거나 끄는 동작을 말한다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<style>
* {
font-family: 'Hahmlet', serif;
}
.mytitle {
height: 250px;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycards {
width: 1200px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
<script>
function openclose(){
$('#postingbox').toggle();
}
</script>
<body>
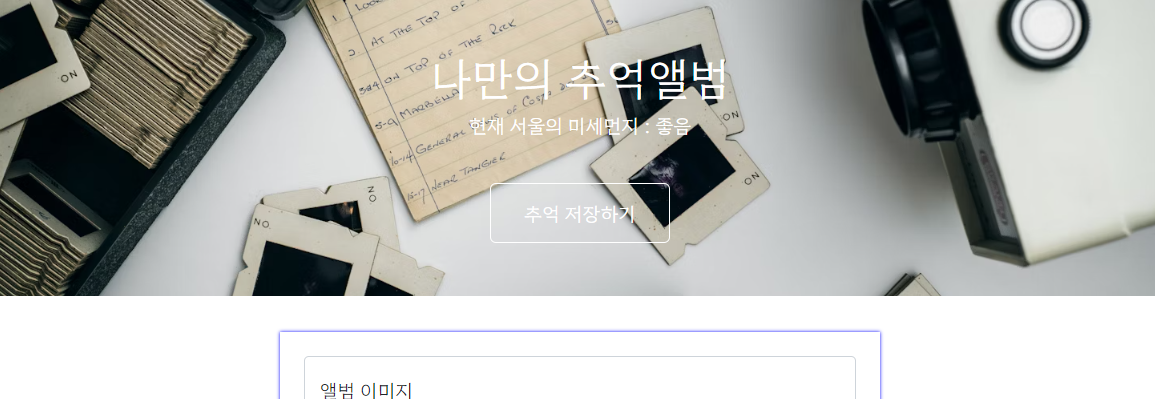
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
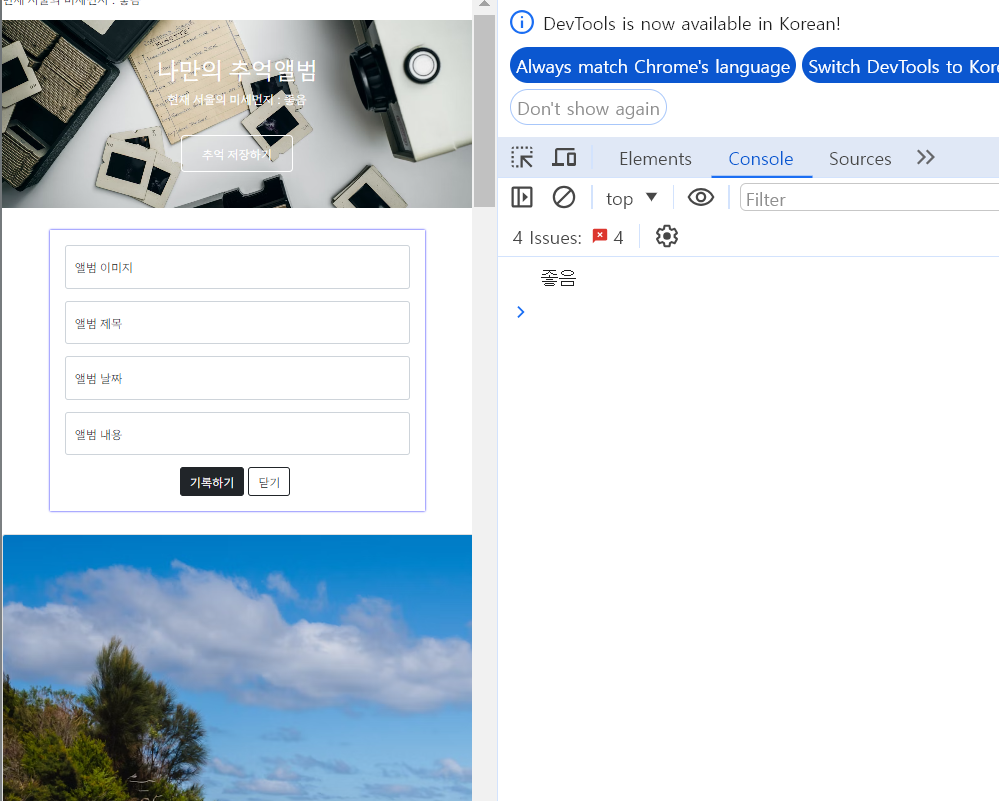
추억 저장하기 버튼 클릭하면 토글이 작동되는것을 볼 수 있다


<script>
function openclose(){
$('#postingbox').toggle();
}
function makeCard(){
let image = $('#image').val();
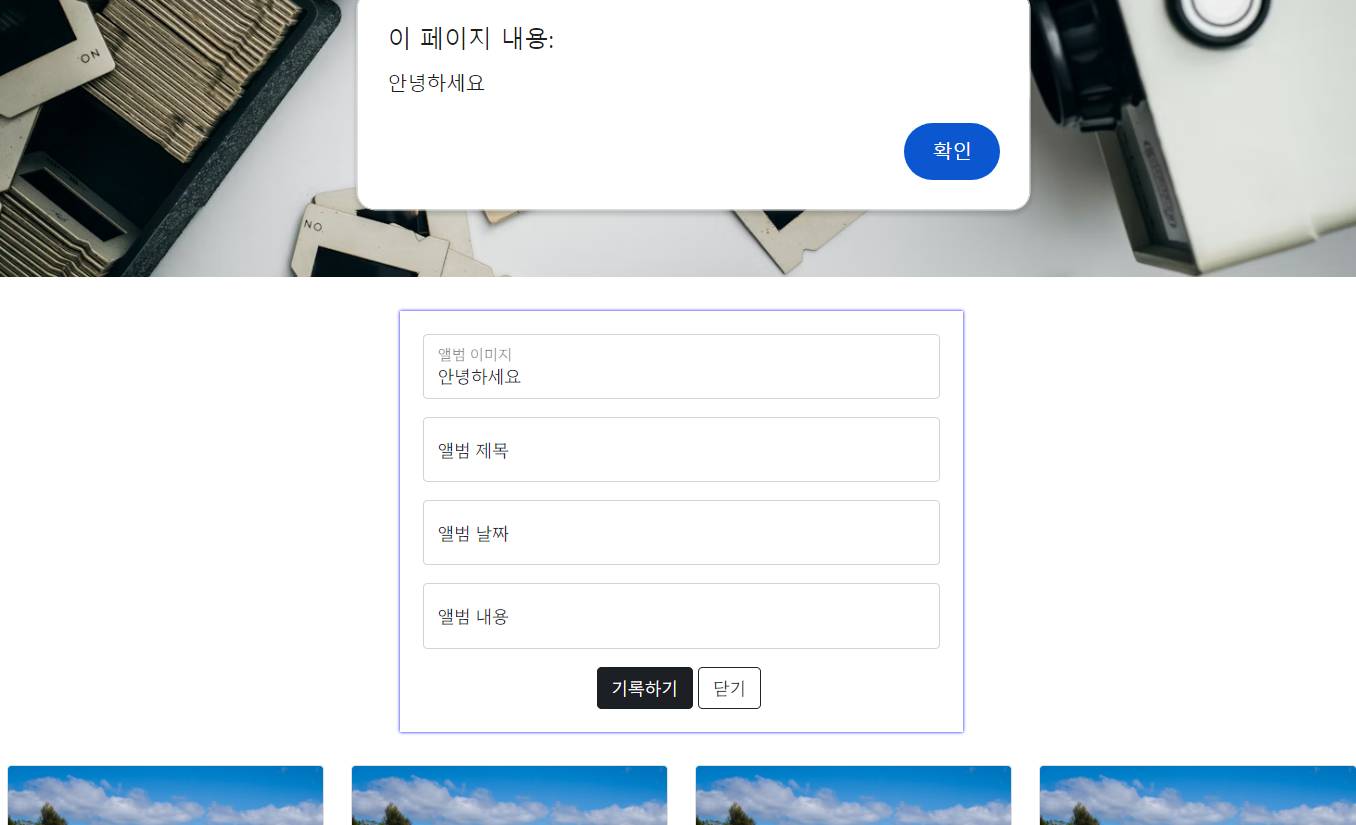
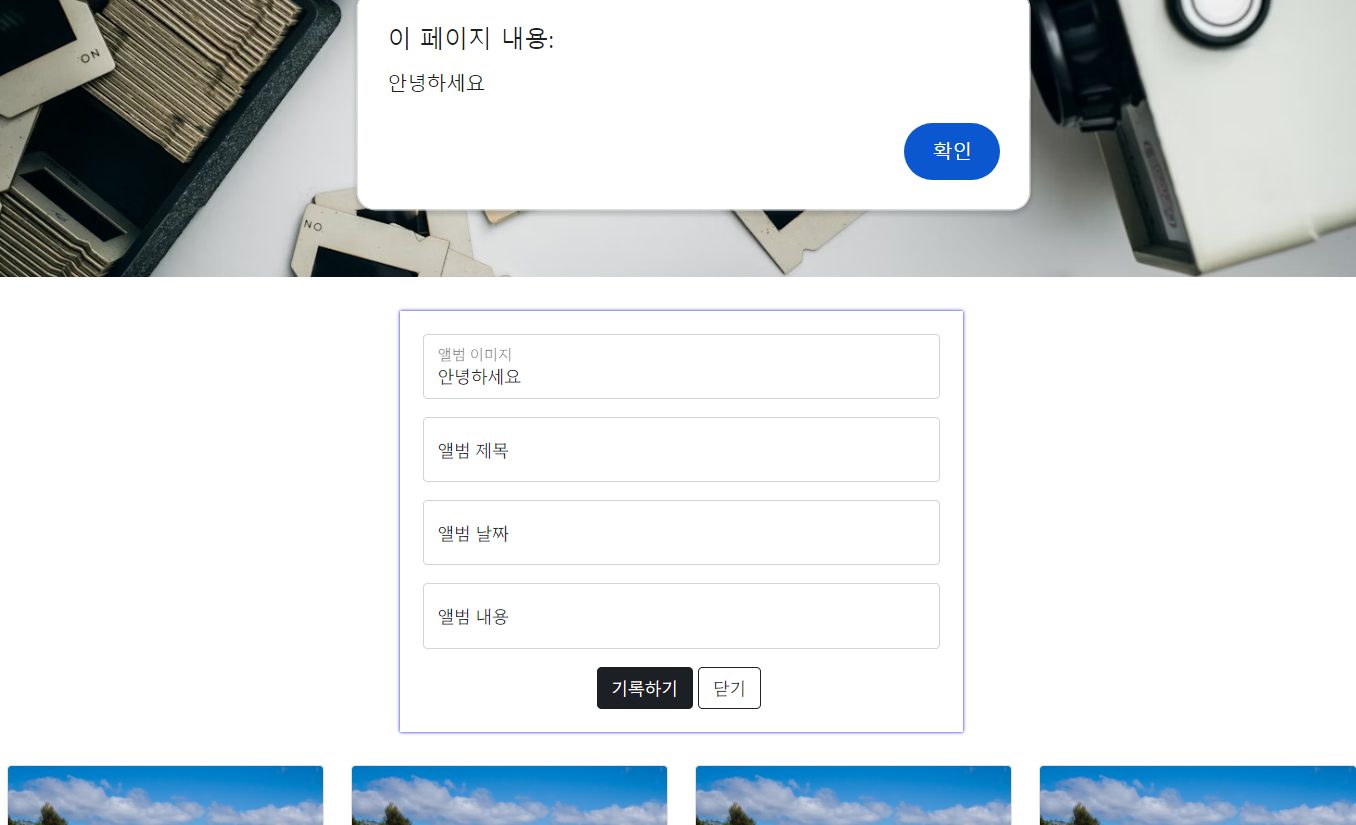
alert('안녕하세요');
}
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>

function makeCard(){
let image = $('#image').val();
let title = $('#title').val();
let date = $('#date').val();
let content = $('#content').val();
let temp_html = `
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-muted">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>

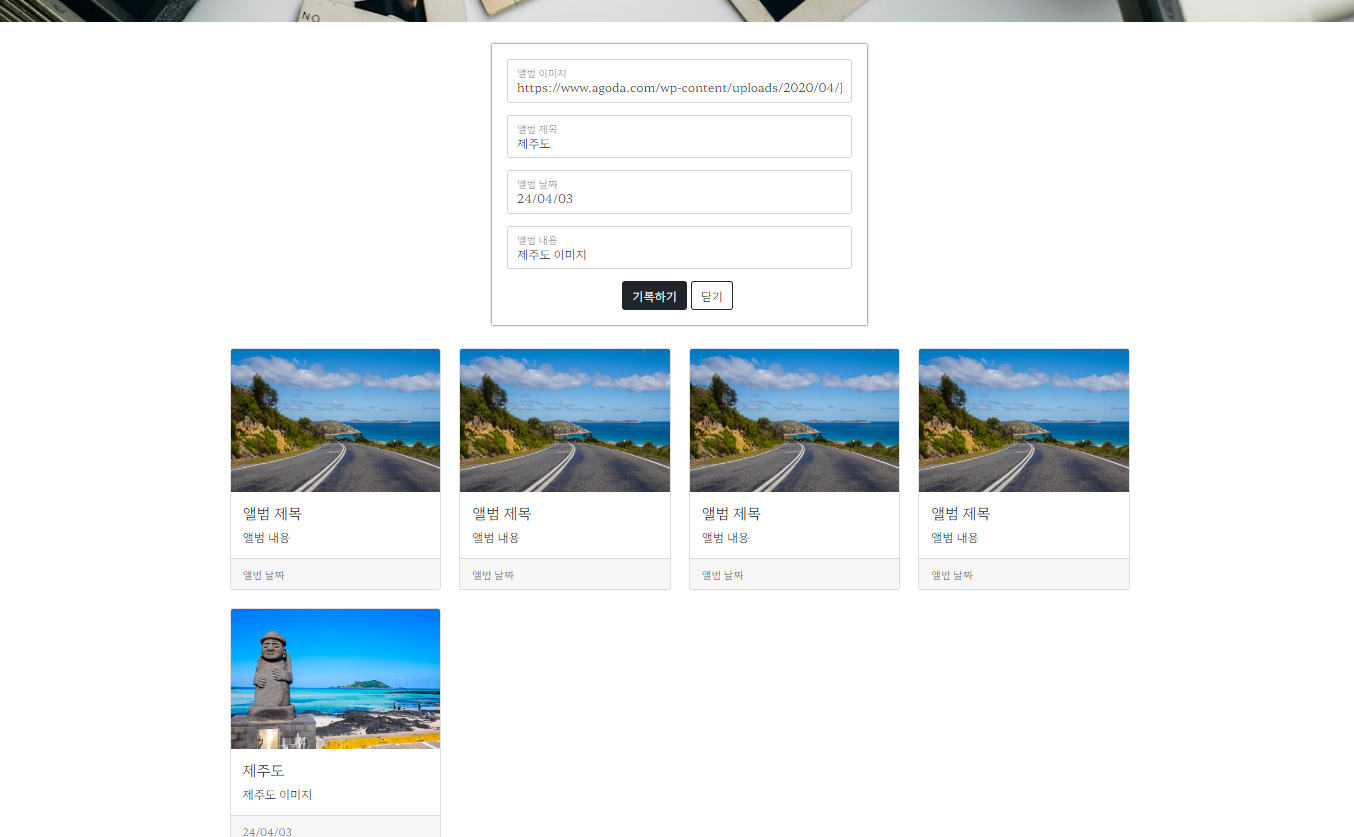
Body 안에 내용을 입력하고 기록하기 버튼을 클릭하면 아래 이미지와 같이 나온다.
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-muted">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
</script>

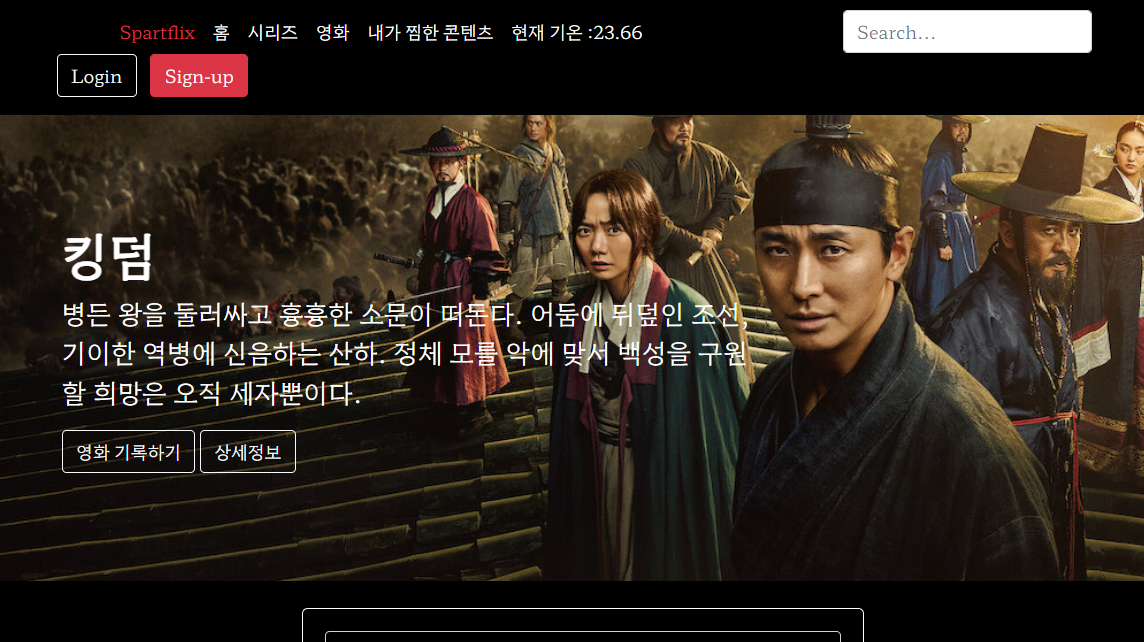
스파르타 플릭스
기존에 있던 hey 함수 를 openclose로 변경, 기록하기 버튼에 있던 hey함수도 openclose로 변경
div class = "mypostingbox" 옆에 id="postingbox" 주기
fucntion 에 $(#postingbox).toggle(); 입력
<script>
function openclose() {
$('#postingbox').toggle();
}
div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</<span style
JSON은 Key:Value로 이루어져 있다. (딕셔너리 형과 비슷하다)
API = 서버안의 나뉘어진 섹션 중 하나.
Open API = 서버안의 나뉘어진 공개된 섹션 중 하나.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script>
function hey() {
fetch(url).then(res => res.json()).then(data => {
console.log(data)
})
}
</script>
</head>
<body>
<button onclick="hey()">fetch 연습!</button>
</body>
</html>
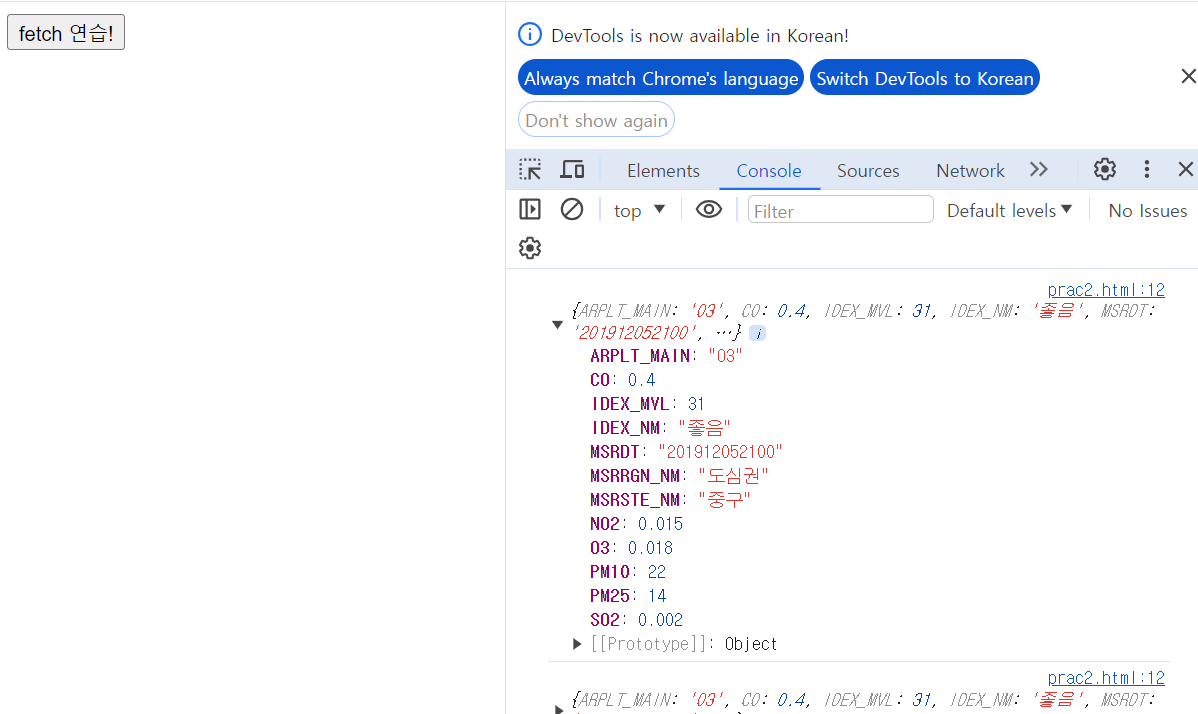
fetch 연습을 누르면 console에서 서울미세먼지 데이터를 가져온 화면이 나온

<script>
function hey() {
fetch(url).then(res => res.json()).then(data => {
console.log(data['RealtimeCityAir']['row'][0])
})
}
</script>

<script>
function hey() {
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach(a => {
console.log(a);
});
})
}

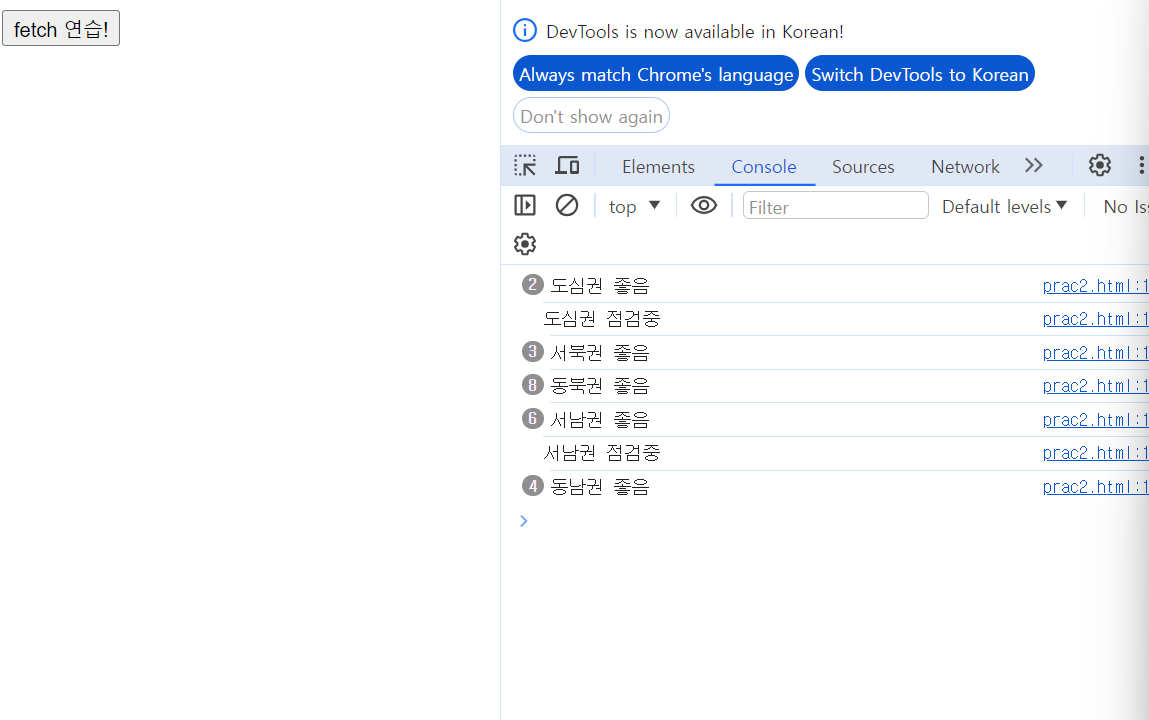
function hey() {
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach(a => {
let gu_name = a['MSRRGN_NM'];
let gu_mise = a['IDEX_NM'];
console.log(gu_name, gu_mise);
});
})
}

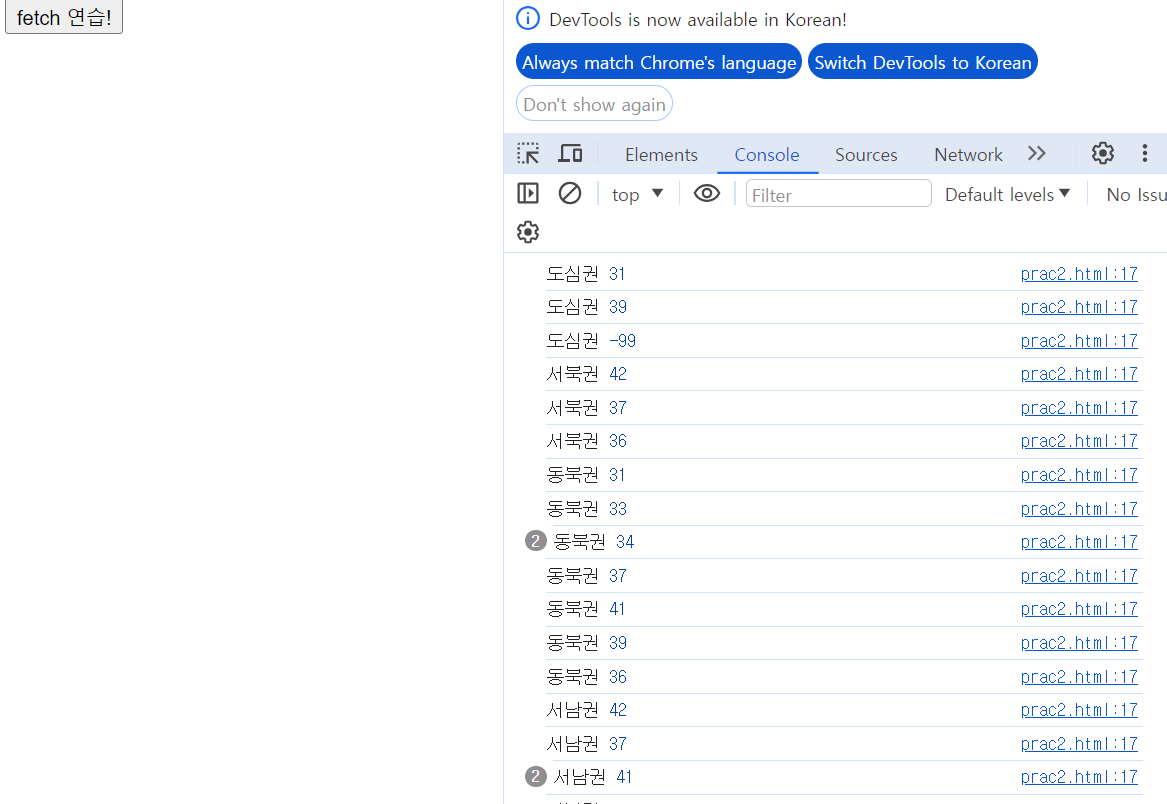
function hey() {
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach(a => {
let gu_name = a['MSRRGN_NM'];
let gu_mise = a['IDEX_MVL'];
console.log(gu_name, gu_mise);
});
})
}

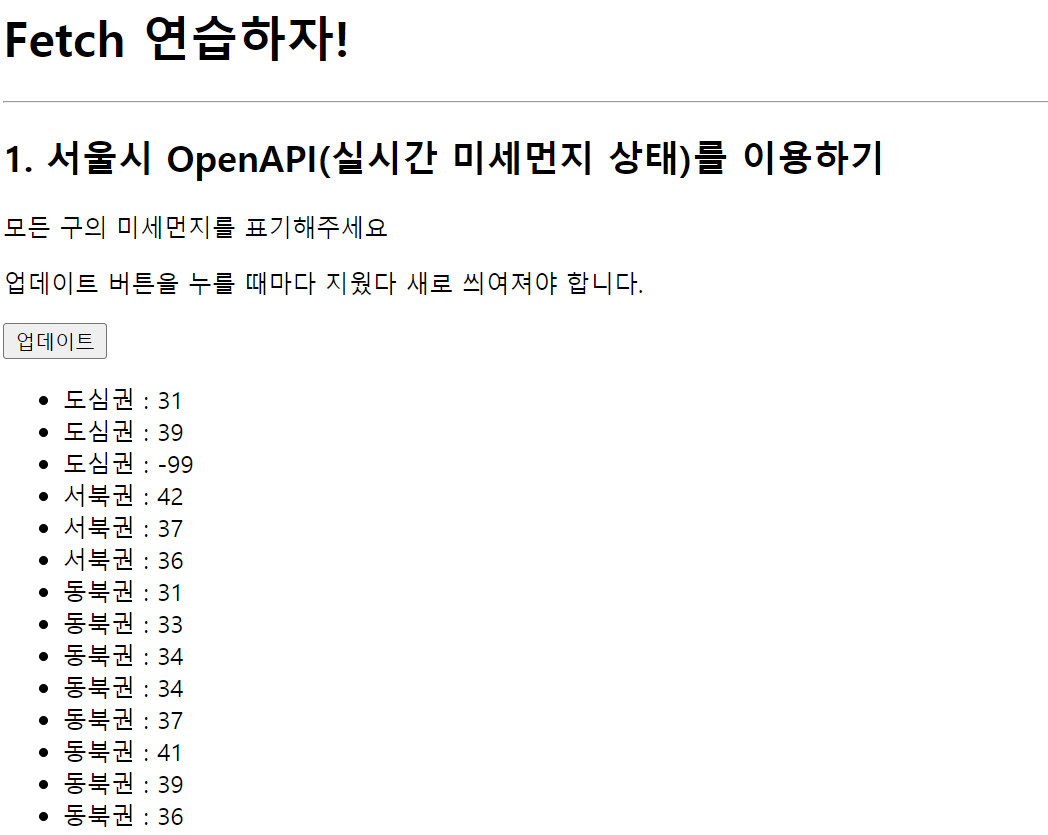
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script>
function hey() {
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach(a => {
let gu_name = a['MSRSTE_NM'];
let gu_mise = a['IDEX_MVL'];
console.log(gu_name, gu_mise);
});
})
}

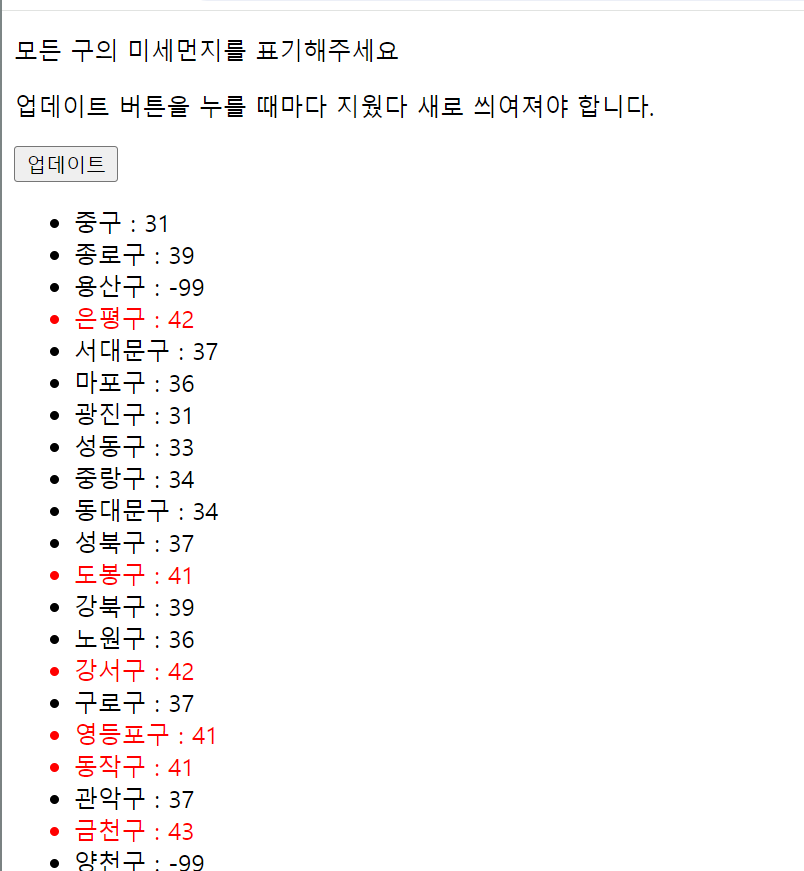
.bad {
color: red
}
</style>
<script>
function q1() {
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach(a => {
let gu_name = a['MSRSTE_NM'];
let gu_mise = a['IDEX_MVL'];
let temp_html=``;
if(gu_mise>40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html)
})
})
}
</script>

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<p>현재 서울의 미세먼지 : 좋음</p>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<script>
$(document).ready(function () {
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
console.log(mise)
})
})

<spen></spen>은 텍스트 고정값을 바꾸는 함수이다.
id 값을 주고 적용된 url에 입력된값을 span태그에 호출할 수 있다.
<p>현재 서울의 미세먼지 : <span id ="msg"></span></p>
$(document).ready(function () {
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
})

<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">Spartflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
<li><a href="#" class="nav-link px-2 text-white">현재 기온 :<span id = "msg">20.00도</span> </a></li>
</ul>
<script>
$(document).ready(function () {
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp']
$('#msg').text(temp);
})
})

반응형
'웹(Web)개발' 카테고리의 다른 글
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 5장 (0) | 2024.04.12 |
|---|---|
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 4장 (0) | 2024.04.12 |
| 스파르타 코딩클럽(사전캠프 프로젝트) 무한 루프 멀티플 슬라이스 코드 (0) | 2024.04.04 |
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 2장 (1) | 2024.03.24 |
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 1장 (0) | 2024.03.10 |




