Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #message #queue #sns구독
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #replica #복제본 #aurora #database #고가용성
- aws #아키텍트 #과정 #vpc #인프라 구축 #t.g #target group #alb #application #load #balancer #web #server
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 #스토리지 #isci #이미지 #업로드
- aws #아키텍트 #과정 #vpc #인프라 구축 #amazon sns #server #less #architecture
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- aws #아키텍트 #과정 #vpc #인프라 구축 #db #장애조치 #reand only #replica #events
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #고가용성 #테스트 #alb #application #load balancer #application
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #웹개발
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- 쓰레드 #쓰레드풀 #프로세스
- aws #아키텍트 #과정 #vpc #인프라 구축 #rds #endpoint #cloudwatch #monitoring
- 공간복잡도 #공간자원 #캐시메모리 #SRAM #DRAM #시간복잡도
- aws #아키텍트 #과정 #vpc #인프라 구축 #sqs #trigger #python3.9 #패키지 #
- aws #아키텍트 #과정 #vpc #인프라 구축
- 썸네일 #이미지
- 프로세스 #CPU #시공유 #커널
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #OSI #ISO #AI #서버 #자동화 #SQL #기본문법 #데이터베이스 #DBMS #Oracle #MongoDB #아키텍쳐 #DB
- aws #아키텍트 #과정 #vpc #인프라 구축 #auto scailling #lauch template #ec2 instace #private #subnet
- aws #아키텍트 #과정 #vpc #인프라 구축 #s3 #bucket #객체 스토리지 #objects storage #events #upload #알림
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #딥러닝 #AI #서버 #자동화 #SQL #기본문법 #데이터베이스
- 비트 #바이트 #이진수
- aws #아키텍트 #과정 #vpc #인프라 구축 #ec2 #instance #launch #template #생성 #ami #amazone #machine #image
- aws #아키텍트 #과정 #vpc #인프라 구축 #php #alb #application #load #balancer #security #group #igw #ec2 #vpc #virtual #private #cloud
- 업로드 #lambda #함수 #모바일 이미지 #썸네일 이미지
- aws #아키텍트 #과정 #vpc #인프라 구축 #second nat #gateway #routing table #route53 #고가용성 #private subnet #
- aws #아키텍트 #과정 #vpc #인프라 구축 #alb #load balancer #t.g #target #group #haproxy #high ability #db #replica #region
- 스파르타코딩클럽 #부트캠프 #IT #백엔드 #머신러닝 #AI #서버 #자동화 #SQL #KDT #기본문법 #데이터베이스 #Computer #Science #CPU #메모리
- aws #아키텍트 #과정 #vpc #인프라 구축 #aurora #database #rds #rdbs #load #balancer #web #page #haproxy
- aws #아키텍트 #과정 #vpc #인프라 구축 #haproxy #round robin #process #high ability #auto scailling #app server #launch template
Archives
- Today
- Total
요리사에서 개발자
스파르타 코딩클럽(부트캠프) 웹개발 입문 4장 본문
반응형
파이어베이스(Firebase)란
구글이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼이다.
개발자들이 백엔드 인프라를 구축하거나 관리하는 복잡한 작업없이 핵심기능에 집중할 수 있도록 도와준다.

https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com

데이터베이스란
데이터를 저장하고 여러사람들이 관리하는 데이터의 모음이다.

파이어스토어(Firestore)란
구글 클라우드 기반 NoSQL 데이터베이스이다.(커다란 창고)

컬렉션(Collection)
- 여러 개의 문서들이 특정한 주제 또는 유형으로 그룹화 되어있는 폴더
문서(Document)
- 폴더 안에 들어있는 제목을 가진 파일
필드(Field)
- 파일 안에 들어있는 데이터의 작은 부분. 각 필드는 값으로 구성된다.

파이어베이스 세팅코드
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
파이어베이스에서 받은 코드를 const firebaseConfig을 지우고 붙여넣으면 설정이 마무리된다.
데이터 추가 코드를 입력하고 makecard()를 지우고 id 값을 준다.
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let doc = {'name':'bob','age':30};
await addDoc(collection(db, "albums"), doc);
})
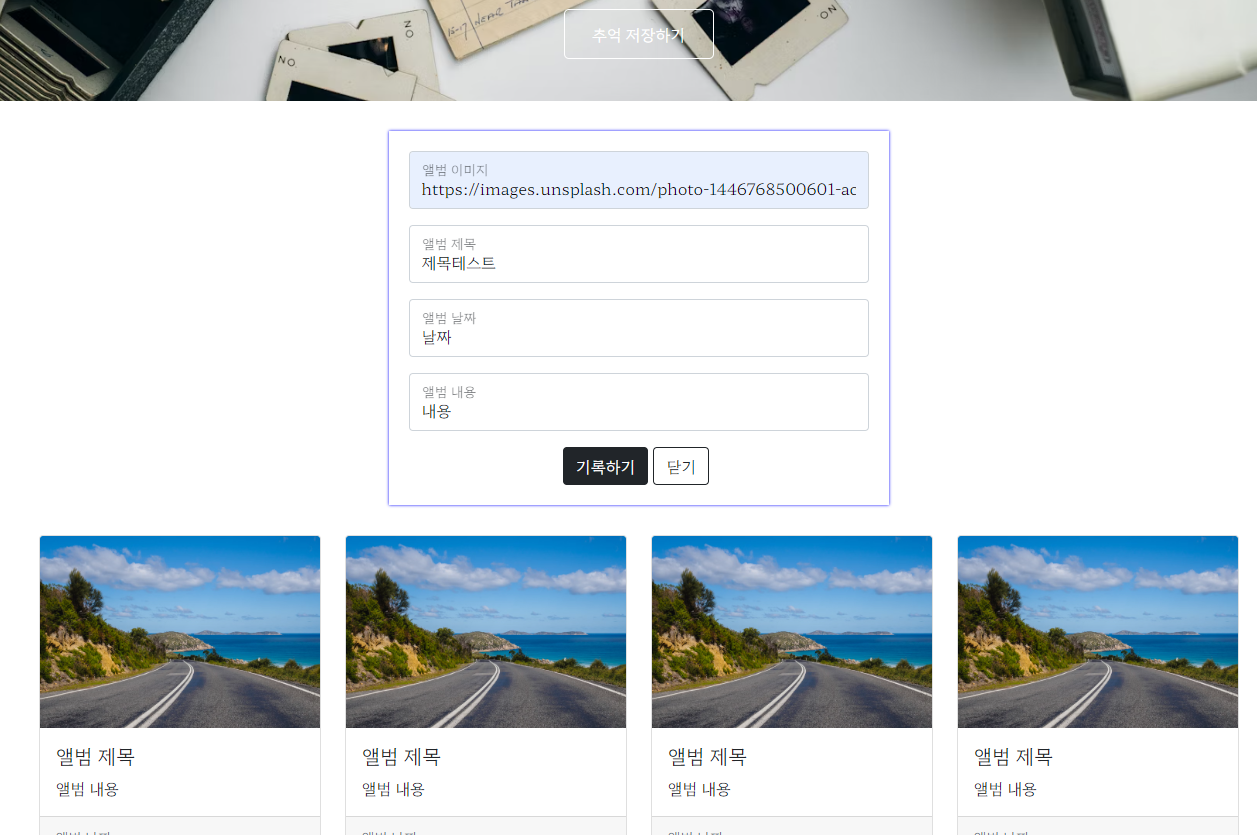
<div class="mybtn">
<button id="postingbtn" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>

$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let date = $('#date').val();
let content = $('#content').val();
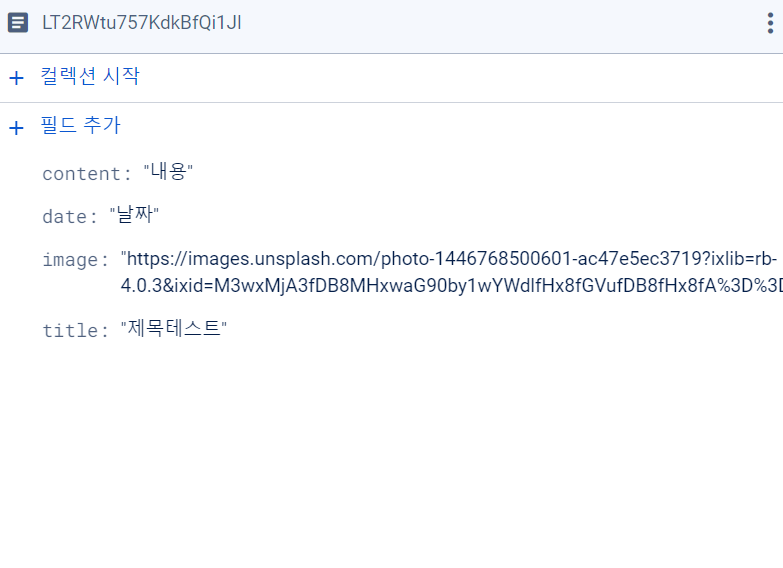
let doc = {
'image':image,
'title':title,
'date':date,
'content':content,
};
await addDoc(collection(db, "albums"), doc);
})


$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let date = $('#date').val();
let content = $('#content').val();
let doc = {
'image':image,
'title':title,
'date':date,
'content':content,
};
await addDoc(collection(db, "albums"), doc);
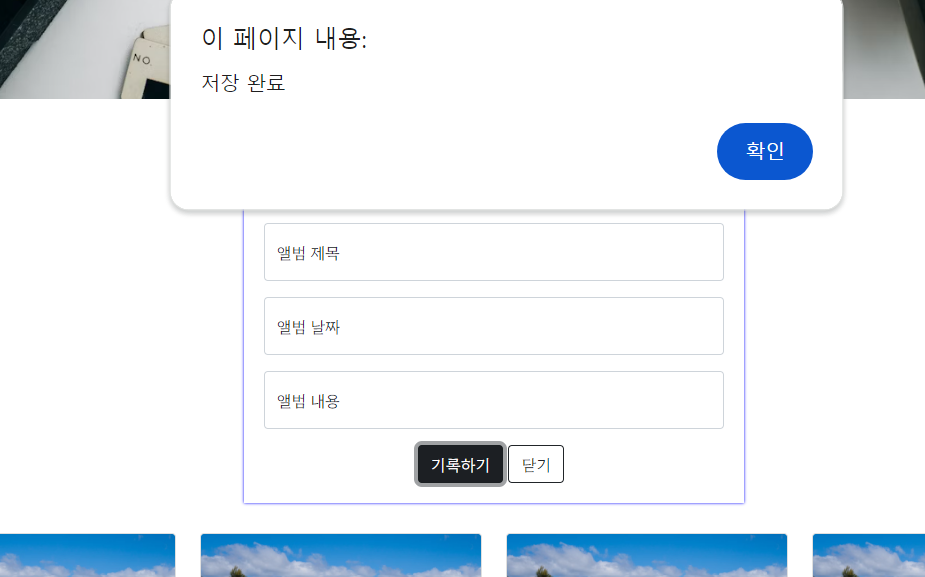
alert('저장 완료');
window.location.reload();
})

$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let date = $('#date').val();
let content = $('#content').val();
let doc = {
'image':image,
'title':title,
'date':date,
'content':content,
};
await addDoc(collection(db, "albums"), doc);
alert('저장 완료');
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})

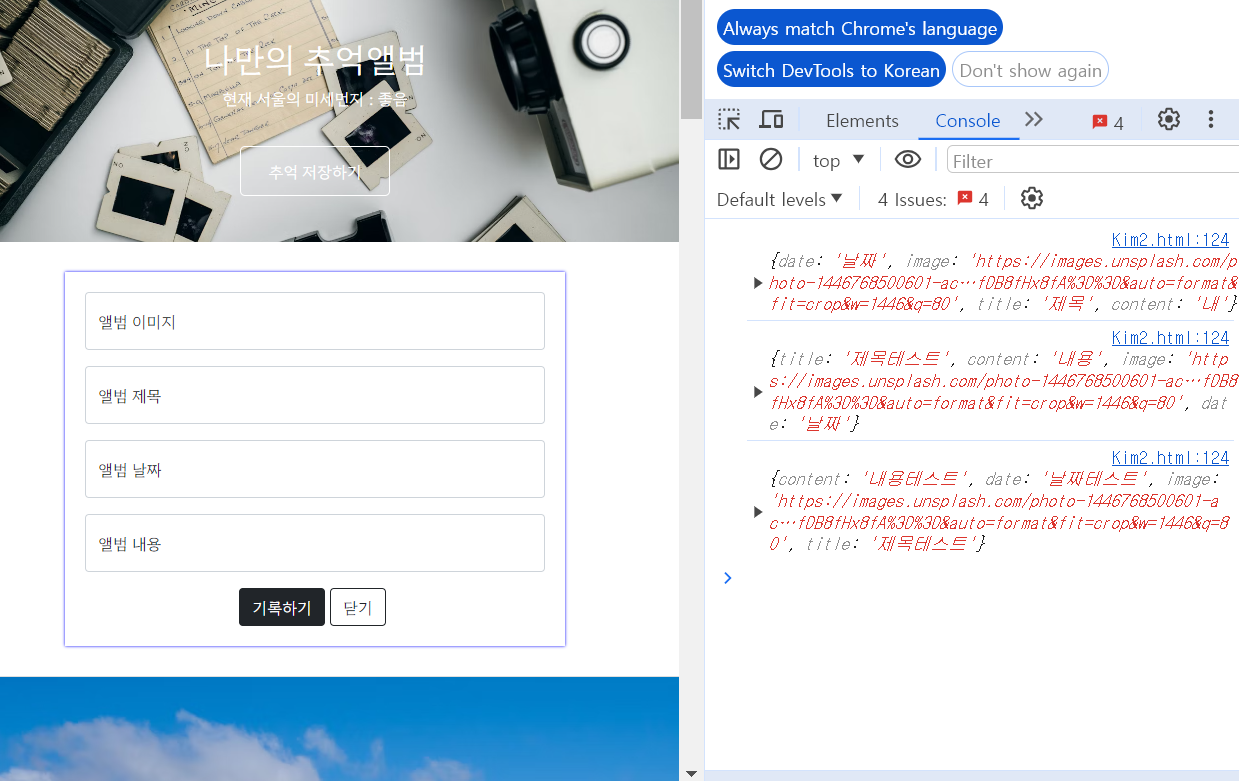
데이터 읽기 코드 추가
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
});

// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let date = $('#date').val();
let content = $('#content').val();
let doc = {
'image': image,
'title': title,
'date': date,
'content': content,
};
await addDoc(collection(db, "albums"), doc);
alert('저장 완료');
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image'];
let title = row['title'];
let date = row['content'];
let content = row['date'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-muted">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});

반응형
'웹(Web)개발' 카테고리의 다른 글
| 스파르타 코딩클럽 FJ Project 웹(web)개발 주석 정리 (0) | 2024.04.17 |
|---|---|
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 5장 (0) | 2024.04.12 |
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 3장 (0) | 2024.04.08 |
| 스파르타 코딩클럽(사전캠프 프로젝트) 무한 루프 멀티플 슬라이스 코드 (0) | 2024.04.04 |
| 스파르타 코딩클럽(부트캠프) 웹개발 입문 2장 (1) | 2024.03.24 |




